
Integrate Routing in Typescript project with React-Router v5.2.0. Including Redux toolkit integration. 2020 ReactJS example tutorial. | by Eli Elad Elrom | Master React | Medium
GitHub - zdanowiczkonrad/universal-typescript-react: Frontender's React + TypeScript Swiss Army knife

Buy Learn React with TypeScript 3: Beginner's guide to modern React web development with TypeScript 3 Online in Ukraine. 1789610257

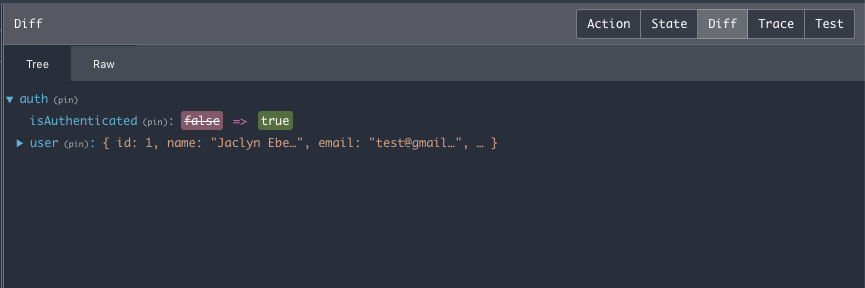
Integrate Routing in Typescript project with React-Router v5.2.0. Including Redux toolkit integration. 2020 ReactJS example tutorial. | by Eli Elad Elrom | Master React | Medium

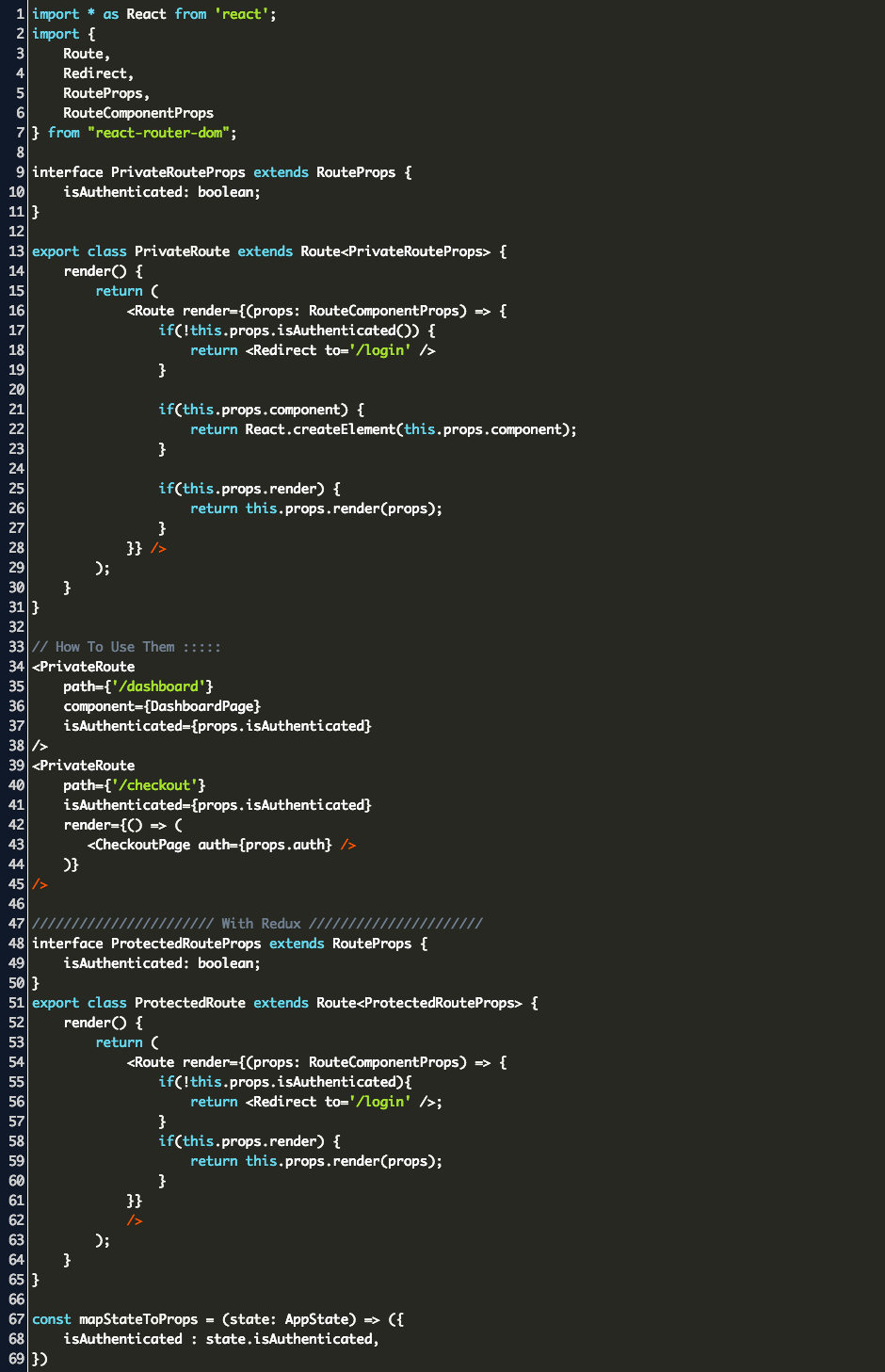
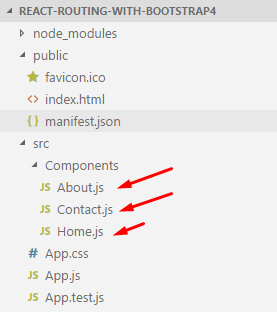
Setting up routes in your React Application with react-router-dom — part 1/2 | by Alex Mendes | Medium

reactjs - How to access routeProps (history, match, location) from a route-rendered component using react-router-dom in Typescript? - Stack Overflow


















![React: Das umfassende Handbuch [Fachbücher] • World of Games React: Das umfassende Handbuch [Fachbücher] • World of Games](https://www.wog.ch/nas/cover_large/fa/fa_9783836268776.jpg)