
How to incorporate Cinema4D into your Framer.js prototyping workflow for VR/AR Applications and experiential prototypes. | by Adam Maz | Framer

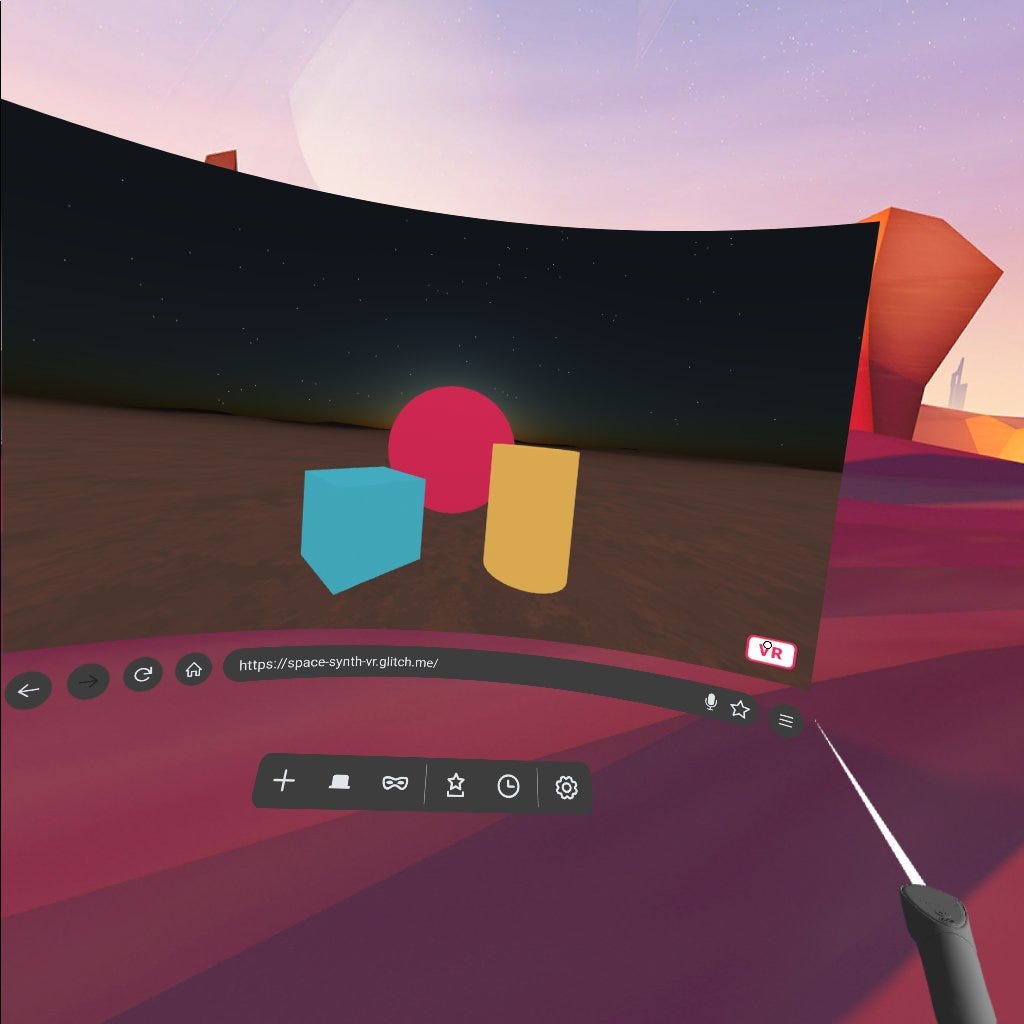
Creating A VR Audio/Visual Experience On the Web With A-Frame and Tone.js | by Sean Sullivan | The Startup | Medium